
虚拟现实中的数据可视化
1. 介绍
简而言之,数据可视化是数据的图形表示。今天,它已成为数据科学的重要组成部分。关键利益相关者对清洁和清晰的视觉效果(而不是原始数据)的反应更好,因为它们有助于快速有效地理解信息。matplotlib(Python)和ggplot2(R)是目前的佼佼者,目前有大量的可视化库。
但是,这些库尚未在虚拟现实领域取得重大突破。随着技术向虚拟现实和增强现实迈进的巨大希望,用户也必须在AR / VR中体验数据可视化至关重要。考虑到这一点,该项目的目标是在虚拟现实中探索和创建数据可视化。
1.1 WebVR
目的是使每个人(无论使用何种设备)都更容易获得VR体验。因此,WebVR被选为最佳媒体。WebVR是实验性的JavaScript应用程序编程接口(API),可为虚拟现实设备提供支持。这是一个开放的规范,也使在浏览器中体验VR成为可能。体验WebVR需要两件事:耳机和兼容的浏览器。
1.2 A-Frame
A-Frame是用于构建虚拟现实体验的Web框架。A-Frame基于HTML之上,因此入门起来很简单。但是A-Frame不仅是3D场景图或标记语言,还包括 核心是功能强大的实体组件框架,该框架为Three.js提供了声明性,可扩展和可组合的结构。可以从纯HTML文件开发A-Frame,而无需安装任何工具。或者,可以创建一个HTML文件,并在<head>中包含A-Frame,如图1所示。

1.3 D3.js
A-Frame建立在DOM之上,因此大多数库和框架都可以使用。其中包括D3.js,这是一个JavaScript库,用于根据数据处理文档。D3使用HTML,SVG(可缩放矢量图形)和CSS(级联样式表)帮助使数据栩栩如生。D3强调网络标准,从而为用户提供了现代浏览器的全部功能,而又不会将自己绑定到专有框架,而是结合了强大的可视化组件和数据驱动的DOM(文档对象模型)操作方法。例如,可以使用D3从数字数组生成HTML表格,或使用相同的数据创建具有平滑过渡和交互作用的交互式SVG条形图。
2. 实现可视化I
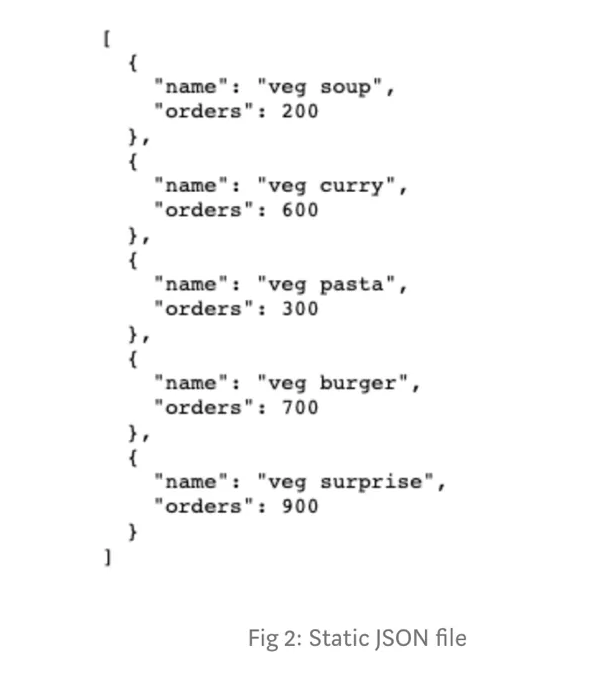
可视化的目的是从包含静态JSON文件的URL中读取数据,并在VR中创建条形图。相机的起始点将在图表的中心,周围带有各种条形图。构建可视化需要两个文件-一个HTML文件,该文件使用A-Frame实体定义页面的主体,以及一个Javascript文件,该文件在读取数据后执行可视化。包含要可视化的数据的JSON文件如图2所示。

2.1 XMLHttpRequest(XHR)
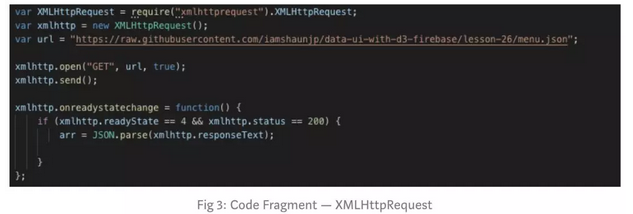
为了从URL读取上面的JSON文件之类的数据,必须使用XMLHttpRequest。XMLHttpRequest是一个内置的浏览器对象,允许使用JavaScript发出HTTP请求。尽管名称中带有“ XML”一词,但它可以对任何数据进行操作,包括JSON,HTML或纯文本。可以上传/下载文件,跟踪进度并使用XMLHttpRequest(XHR)对象与服务器进行交互。用户可以从URL检索数据,而不必进行完整的页面刷新。这使网页可以更新页面的一部分,而不会中断用户的操作。

在上面的图3中,执行以下步骤:
1. 创建一个XMLHttpRequest对象
2. 所需的URL已分配给变量
3. XHR对象使用GET方法和指定的URL初始化
4. 连接已打开,并且向服务器发送了请求
5. 听完响应后,读取响应文本
6. 使用JSON.parse将响应文本从字符串转换为JSON并存储在变量中
7. 该变量用于处理数据可视化的函数中
2.2 浏览器
制定可视化功能并将Javascript文件与HTML文件链接后,仍然会发生错误。原因是在代码片段的第一行中存在“ require”方法。“ require”方法用于将模块包含在项目中,并将其用作基于浏览器的XHR对象。问题在于,尽管Node.js定义了“ require”方法,但浏览器却没有。借助Browserify,人们可以编写使用“require”的代码,就像在Node中使用它一样。为了使用此功能,请遵循以下步骤:
1. 使用npm从命令行安装“ xmlhttprequest”
2. 从所需的所有模块开始,以main.js(有效的JS文件)递归地捆绑到一个名为bundle.js的文件中,并使用browserify命令
3. HTML文件中包含一个<script>标记,并将bundle.js指定为源
2.3可视化功能
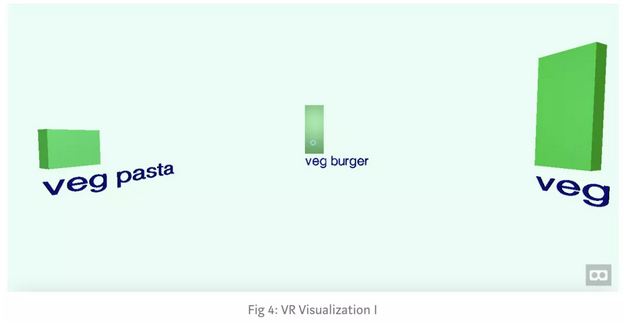
负责DOM操作和数据可视化的功能从XHR API获取数据。数据被推入数组,然后缩放以适合屏幕。选择了A-Frame“ a-scene”,并在其后附加了“ a-cube”栏。此后,定义了条形的各种属性,例如高度,宽度,位置和旋转。还使用“过渡”方法定义了“ mouseenter”和“ mouseleave”动画,这便于将鼠标悬停在其上进行扩展和点亮。最后,组成了可视化图中条形下方的标签以及所需的属性。最终可视化的快照如图4所示。

3. 实现可视化II
第一次可视化只能从静态JSON文件读取数据。如果可视化可以读取动态变化的数据,则将更加实用和有用。这是第二个可视化的目标。它将借鉴可视化I的基本结构和功能,同时增加实时更新自身的功能。
3.1 Cloud Firestore
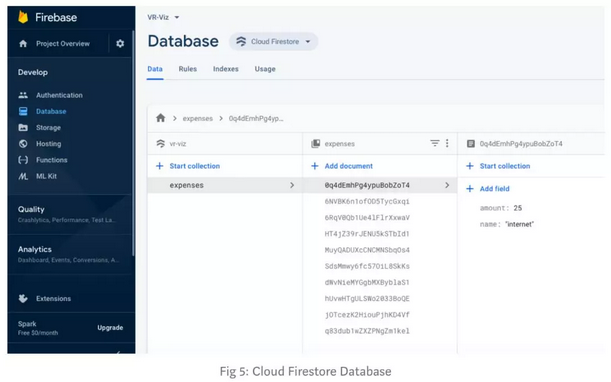
在此可视化中,由于数据不是从静态JSON文件中获取的,因此不需要使用XMLHttpRequest和Browserify。而是从Google Firebase的Cloud Firestore获取数据。Cloud Firestore是一个灵活,可扩展的NoSQL云数据库,用于从Firebase和Google Cloud Platform开发移动,Web和服务器。它通过实时侦听器使数据在客户端应用程序之间保持同步,并提供对移动和Web的脱机支持,以便用户可以构建响应性应用程序,而无论网络延迟或Internet连接如何。对于此可视化,使用带有多个文档的“费用”集合,如图5所示。

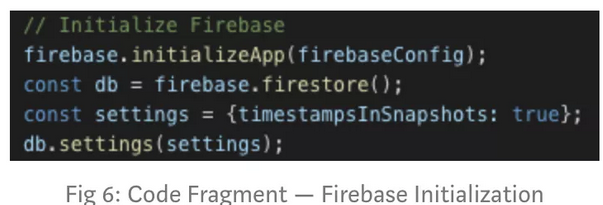
为了使可视化访问Cloud Firestore数据库中的数据,HTML文件中包含一个<script>。其中指定了用户的网络应用Firebase配置详细信息。初始化数据库,并使用图6中的代码将其作为“ db”访问。

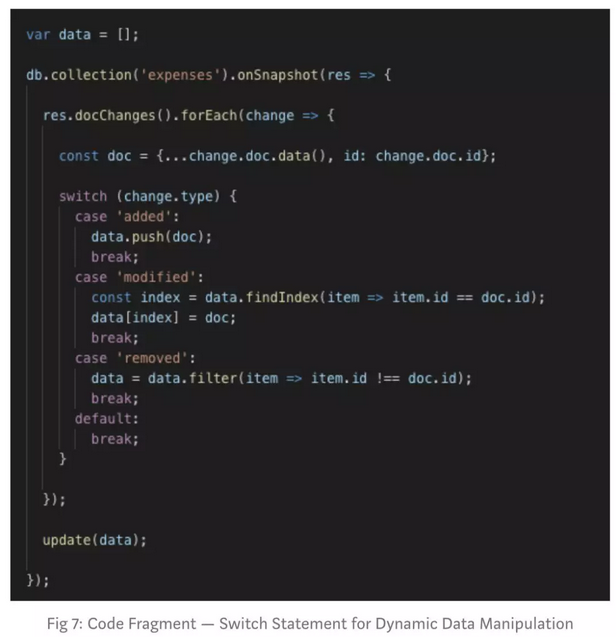
下面图7中的代码说明了程序如何处理数据更改。集合中的每个条目的类型均为“已添加”,“已修改”或“已删除”。代码中的switch语句通过操纵输入数据来处理每种情况。重新定义数据后,会将其传递到处理可视化的函数中。

3.2 可视化功能
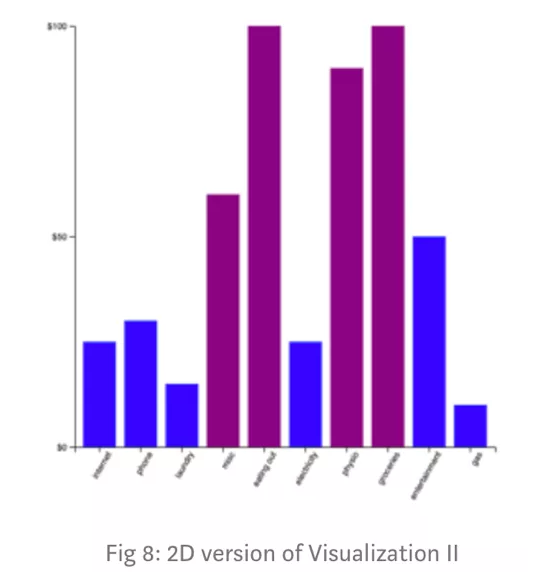
如前所述,第二个可视化的主要设计功能是从第一个中借用的。场景,条形图和标签以相似的方式构造并具有相同的属性。附加功能之一是,条形的颜色现在基于条件-如果值大于50,则为紫色,否则为蓝色。但是,此可视化中添加的关键组件是文本注释,该文本注释被构造为第二个标签,可在每个条形上方看到。这些注释代表条的高度,仅当鼠标悬停在条上时才会显示。这使观看者能够理解相对值并更有效地可视化数据。
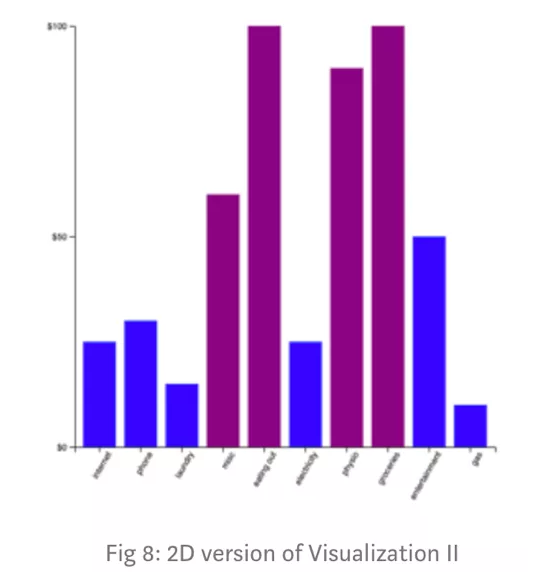
相同的可视化首先是在常规D3中创建的,而没有使用A-Frame VR。这样做是为了测试与Cloud Firestore数据库的交互,并用作VR可视化的参考。2D可视化效果如图8所示。

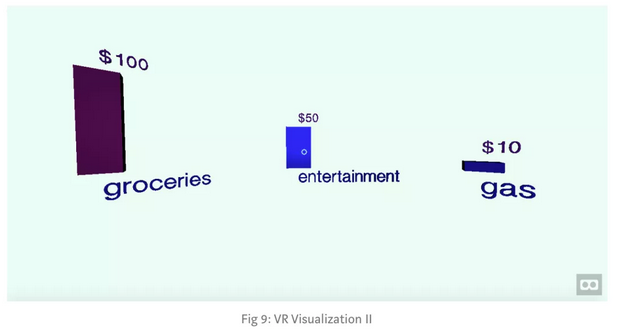
一旦观察到上述可视化文件进行了实时更新,便将其转换为虚拟现实空间,如下图9所示:

4. 结论
该项目的目的是研究虚拟现实中数据可视化的可能性。为此,需要理解的关键组件是WebVR,A-Frame和D3。WebVR是用户体验可视化效果的媒介,A-Frame提供了用于设置VR场景和实体的工具,而D3支持DOM操作和各种可视化属性的定义。
在可视化I中,使用XMLHttpRequest和Browserify从静态JSON文件读取数据,并生成了其相应的条形图。可视化II模拟了可视化I的基本功能,但从Google Firebase的Cloud Firestore获取了数据。除了能够从数据库读取动态数据外,可视化II还具有自定义注释,当鼠标悬停在栏上时会出现该注释。这使用户可以理解钢筋的值和相对高度,从而有效地观察数据。因此,可以看出,使用正确的工具和方法,可以在虚拟现实空间中有效地可视化数据。
5. 未来的工作
该项目仅使用A-Frame的“ a-cube”实体处理条形图。使用其他各种实体可以构建许多不同类型的可视化。例如,可以分别使用“ a-cylinder”和“ a-torus”实体制作饼图和甜甜圈图。使用本地目录中的HTML文件在Web上演示了当前的可视化效果。将来,可以使用Google,GitHub,GoDaddy等服务将其作为网站在线发布。这将使他们能够在Internet上共享可视化效果,并且还可以促进协作。
在该项目的过程中,发现手头上的材料很少。由于数据可视化尚未真正进入虚拟现实和增强现实领域,因此该研究项目有望在不久的将来推动对话。
作者:Ishaan Vasant
翻译:Xin Zhang





