
数据可视化干货:如何为你的Data Visualization找到正确的色板?
数据可视化,作为一个数据分析相关的技能,能够将看似杂乱无章的数据整理成有用的信息,给公司对过去的总结和对未来的规划起到关键性的帮助。很多同学都有不同程度的Data Visualization的经验,但不管你数据可视化的熟练程度如何,有一个点常常被大家忽略 ——- 在创建图表的时候,选择一个正确的色板,可能会对你的可视化有意想不到的帮助。如果你想了解更多Data Science相关内容,也可以阅读我们这些文章:
职场Guideline:13步分步解析一个 Data Science 项目从想法到实现的全过程
CS转行Data Science,这里是你需要的全部资源
两年,40万RMB,读个Data Science硕士,值吗?
虽然现在找到好的调色板可以很容易,但专门为数据可视化找到合适的调色板,仍然会是个挑战。
在Graphhiq,很多事情可能会变得更困难,因为我们需要在很多不同类型的可视化布局中,跨越数千个独立的数据集来传递信息。
● 现有问题
与其在一开始就去花时间去创自己的调色板,不如可以先对网络上现有的调色板进行一些研究。令人惊讶的是,我们发现很少有为了复杂图表和数据可视化而设计的调色板。而我们找到了几个不能使用现有调色板的原因:
01 低便利性
我们看到的很多调色板都不是为可视化而设计的。它们不仅在亮度上变化不够,而且在建立时,往往并没有考虑到它们的便利性。平面UI颜色是最被广泛使用的调色板之一,而我们原因也很简单:它这些颜色很好看。但是,顾名思义,它主要是为用户界面而设计的。而色盲的人在做数据可视化的时候,可能会难以理解和使用平面UI调色板里的颜色:

02 颜色不够
另一个问题是,很多现有的色卡都没有足够的颜色。在构建Graphhiq可视化时,如果达不到8到12种颜色的话, 我们需要一个至少有6种颜色的调色板才能涵盖住我们所有的使用。而我们看到的大多数调色板都没有足够的选项。
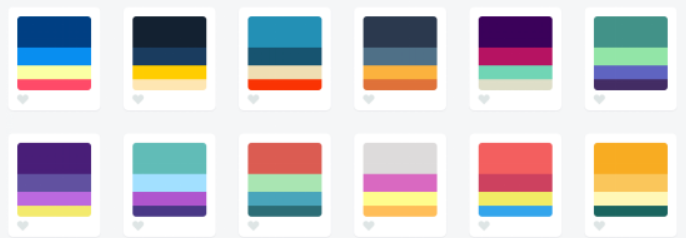
以下是一些来自Color Hunt的例子:

虽然这些是很好的调色板,但它们不够灵活,无法展示复杂的数据。
03 对比度低
你可能会问,有些调色板是有类似渐变的颜色的——所以理论上我们可以创造出更多的颜色,对吧?
但是很遗憾,它们在亮度上的变化往往不够大,很快会变得难以分辨,比如Color Hunt中的这些颜色:

让我们试着把第一个调色板扩展到10个数据序列:

我们可以发现,一个普通用户是很难正确地区分上图中的十种颜色,并和图例中的标签正确匹配,特别是靠左手边的四种绿色。
● 我们的思路
在Graphiq,我们思考、吃饭、呼吸都跟数据有关,我们投入了大量时间去寻找适合视觉效果的调色板。在这个过程中,我们学到了很多东西,并在这里分享一下制作灵活调色板的三大规则:
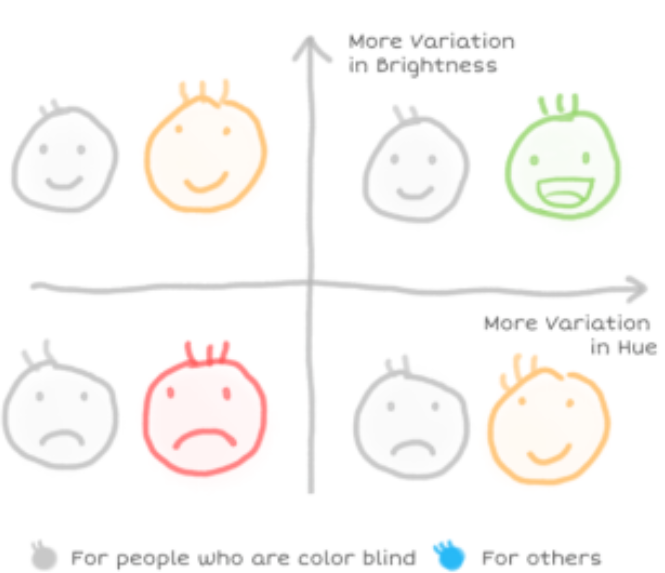
- 规则1:色调和亮度的范围要宽
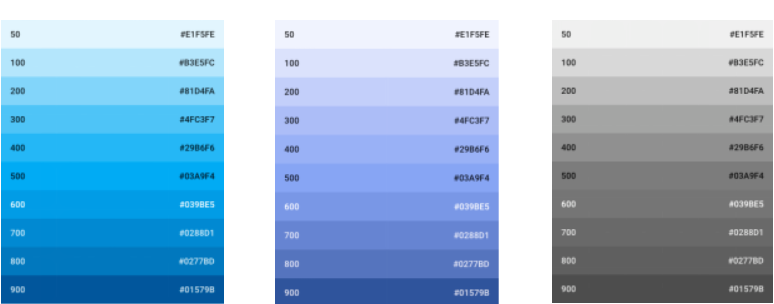
为了保证调色板在好用的同时又容易区分,它们必须在亮度上有足够的变化。亮度的变化程度是整体统一的。使用任何单色的色卡,并测试它在红绿色盲和灰度模式下的外观,你就能很快判断出这个调色板是不是好用的。

然而,只有亮度不同可能还不够,调色板中的变化越多,用户就越容易将数据映射到可视化中。如果我们能让非色盲的人看到色调的变化,他们会更高兴。

对于亮度和色调,范围越广,你能支持的数据集就越多。
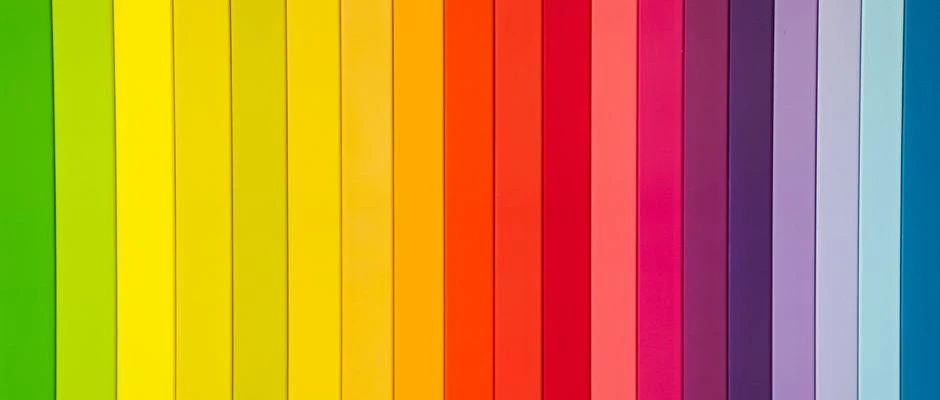
- 规则2:遵循自然的颜色模式
设计师们都知道一个秘密,可能对左脑型的人来说并不是很容易理解,那就是:并不是所有的颜色都是均匀地被创造的。
从纯数学的角度来看,从浅黄色渐变到暗紫色,应该和浅紫色渐变到暗黄色大致相似。但正如下图,前者看起来很自然,而后者就不那么自然了。

这是因为我们一直受到自然中出现的渐变色的影响。在绚丽的日落时分,我们能看到明黄色过渡到暗紫色,但地球上没有哪儿能看到浅紫色过渡到深棕黄色。
同样,浅绿色到蓝紫色,浅黄色到深绿色,橘褐色到冷灰色,等等,也与此相似。
我们平时看到都是这些大自然里的渐变,所以我们看到可视化中使用的相应的调色板时,会感到熟悉和愉快。
- 规则3:使用渐变色而不是一组静态颜色
包含不同色调又有渐变色调的色板是两全的。无论你需要两种颜色还是十种颜色,都可以从这些渐变色中有策略地提取出来,从而产生一种自然的视觉效果,同时又能在色调和亮度上也有足够的变化。
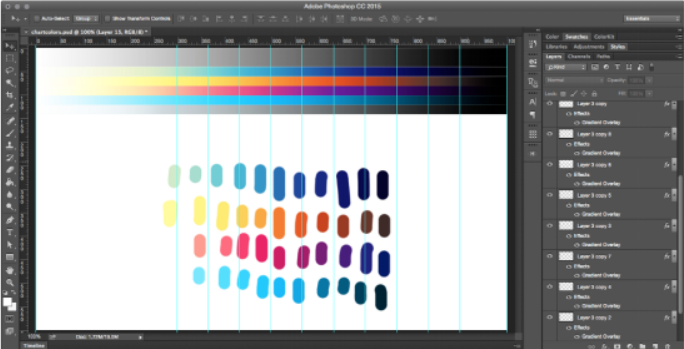
转换到运用渐变的思维并不那么容易,但一个好的方法,是在PS中每个数据集的断点处设置网格线,并不断测试渐变的程度,并进行调整。以下是我们用来完善渐变效果过程的截图:

你可以看到,我们把调色板放在灰度的顶部,然后调整渐变的叠加(以便在之后拿到准确的过渡代码),然后从这些断点中选择颜色,来测试调色板在现实生活中的工作情况。
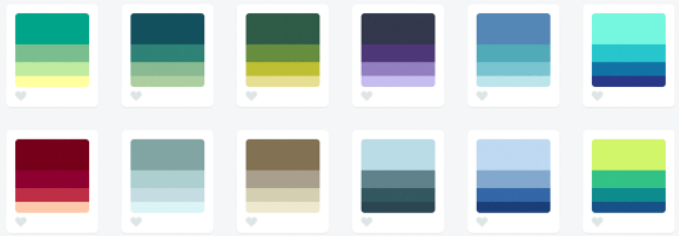
● 我们的调色板
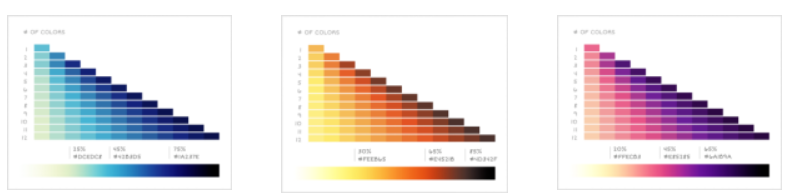
我们对成果很满意。这是我们现在正使用的一些调色板,它们都是以纯白色开始,然后以纯黑色结束,从而实现了亮度的最大变化。

● 小结
虽然有越来越多好用的调色板,但并不是所有的调色板都适用于图表和数据可视化。我们制作可视化调色板的方法,是在色调和亮度上都有不同的自然渐变。这样,色盲的人也能使用我们的色板,当然对非色盲的人来说会更明显,并且这些色板能处理1到12个数据集。
希望这篇文章对你有所帮助!你制作调色板的过程是什么样的?你还用过什么其他工具?欢迎你留言、分享你学到的关于色板和视觉化的知识和课程!你还可以订阅我们的YouTube频道,观看大量数据科学相关公开课:https://www.youtube.com/channel/UCa8NLpvi70mHVsW4J_x9OeQ;在LinkedIn上关注我们,扩展你的人际网络!https://www.linkedin.com/company/dataapplab/
原文作者:Samantha Zhang
翻译作者:过儿
美工编辑:过儿
校对审稿:Jiawei Tong
原文链接:https://blog.graphiq.com/finding-the-right-color-palettes-for-data-visualizations-fcd4e707a283





