
数据可视化的6个等级,快看看你修炼到哪一层了!

层次数据是一种数据结构,其中数据点通过形成树结构的父子关系相互链接。
层次数据是一种常见的数据结构,因此了解如何对其进行可视化非常重要。由于需要维护层次关系,它的可视化技术与其他数据结构不同。本文将展示六种类型的可视化。如果你想了解更多关于数据可视化的相关内容,可以阅读以下这些文章:
强大的 Python Matplotlib 函数——创建漂亮的数据可视化
你必须知道的数据科学的可视化技术
通过案例数据集,带你了解Python数据分析和数据可视化
Tableau数据可视化,学完就掌握商业分析必备技能了!
数据集
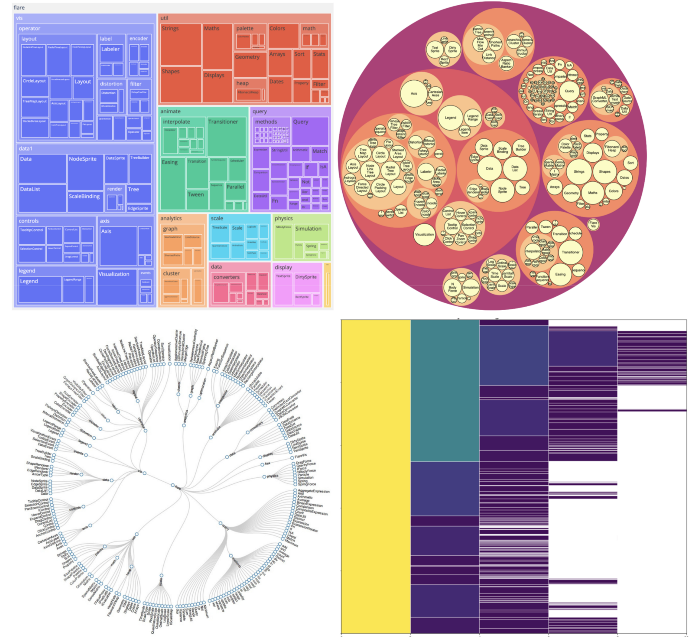
使用的数据集是 Flare 数据集,它显示了Flare ActionScript可视化库的层次关系。它显示了类层次结构和类之间的连接。可以在此处下载json格式的数据集。
树
树可视化显示具有节点(数据点)和边(节点之间的层次关系)集合的层次数据。
1 普通

(Mike Bostock在Observable上的图像)
普通树可视化是最常用的层次可视化类型。传统的树结构广为人知,很容易解释。然而,如果树比较大,为了适应屏幕可能会变形,或者需要添加滚动功能查看整个树,这使得可视化更难解释。
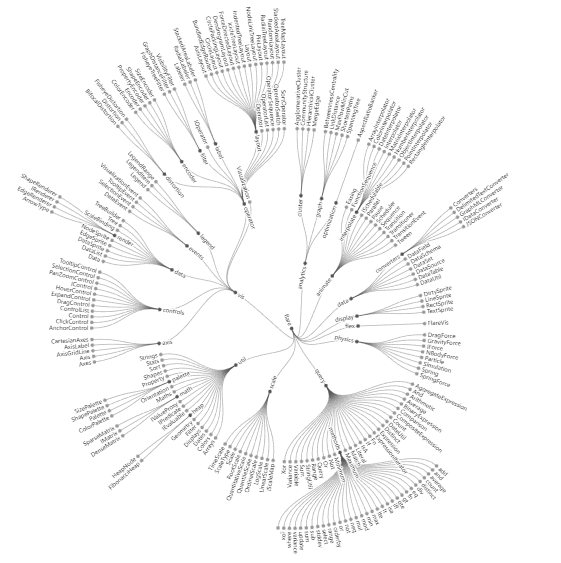
2 径向

(Mike Bostock在Observable上的图像)
径向树(也称径向树状图),与普通树可视化相同,但采用圆形格式。使用径向树的一个好处是它比普通树更紧凑,更适合较大的树。这种格式的一个缺点是标签可能难以阅读,具体也取决于它们的显示方式。
分层图
分层图非常适合显示空间关系,也称为部分整体关系。
1 普通

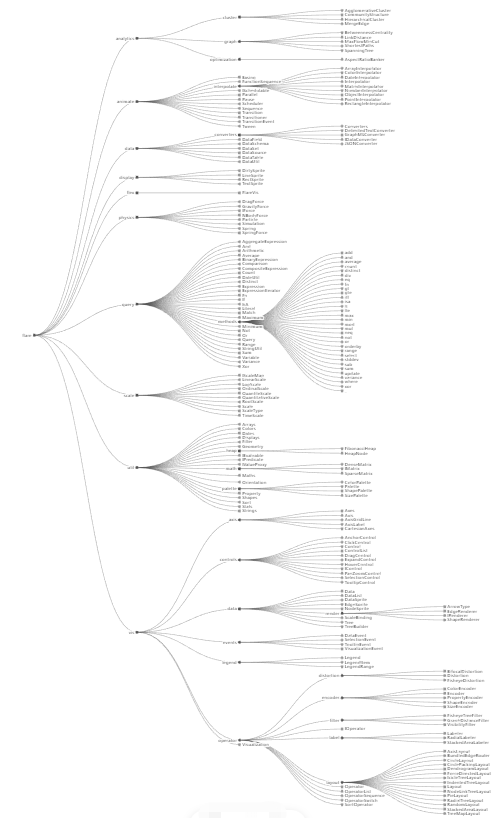
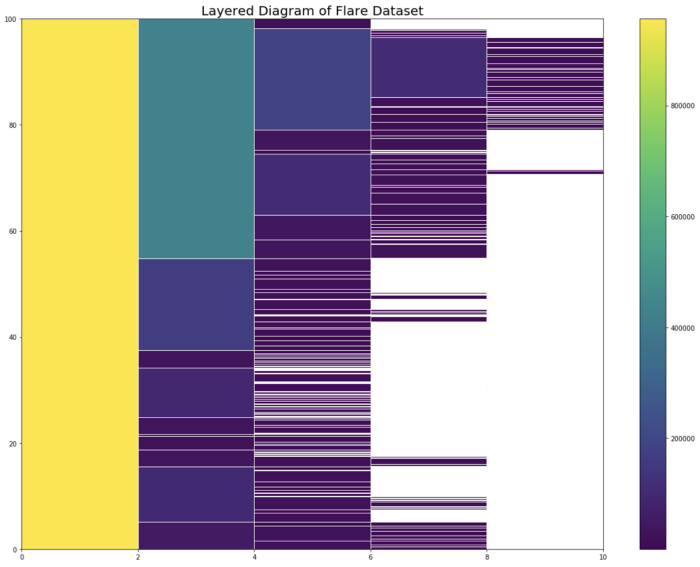
通常分层图将数据集的根节点或起点显示为最左侧的列,而最深的叶节点位于最右侧。这个使用Flare数据集的特定示例显示了Flare类中的层次关系。
第一列是根,代表整体Flare类的总体大小,第二列是Flare案例中类的大小,依此类推。
分层图的一个缺点通常是,如果尺寸比很大,则叶节点变得难以解释,尤其是在大型树中。
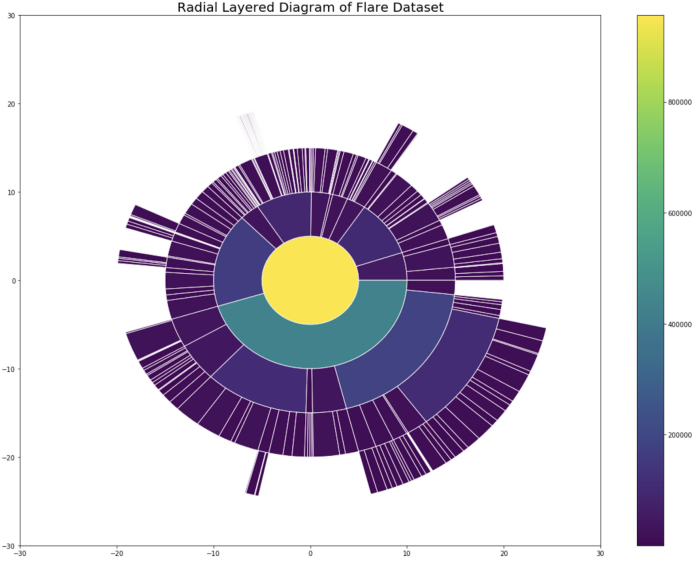
2 径向

径向分层图也称为旭日图(Sunburst Chart),除了径向格式外,其概念与普通分层图相同。使用径向格式的优点是它更紧凑,对更大的数据集很有用。缺点是尺寸可能会因位置而倾斜,因为与更靠近内部的相同尺寸截面相比,朝向圆外部的截面将更大。这是因为内圆的周长比外圆小。此外,截面产生的角度会使尺寸更难解释。两个分层图的代码都在这里。
树状图
树状图用一组嵌套形状的表示分层数据。这些形状用于显示面积的相对大小。树状图能够显示如何根据层次结构的每个级别划分类别。
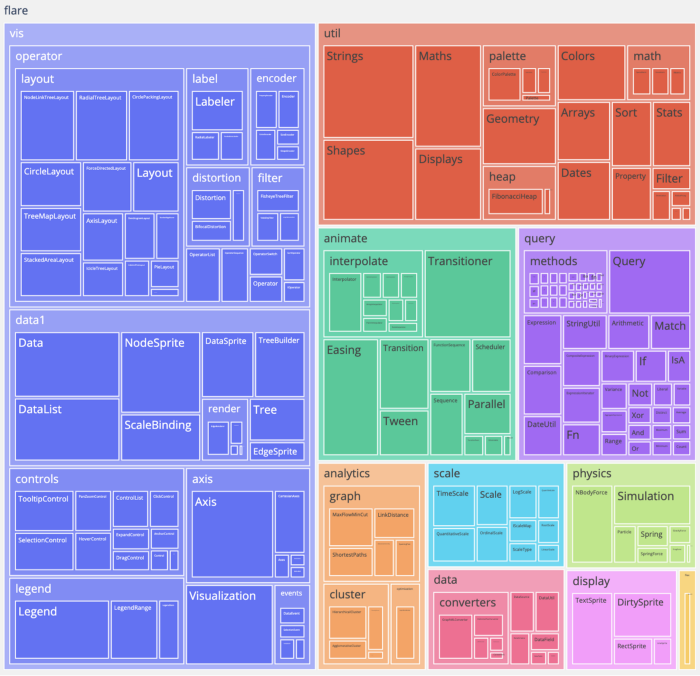
1 普通

一个普通树状图由嵌套的矩形组成。普通树状图的优点是它提供了层次数据的清晰可视化。由于空间被划分为矩形,查看者可以轻松地看到与其父节点成比例的节点大小,这反过来使其对比较非常有用。缺点是深度树会使静态视觉混乱,因此深度大于3的数据集可以通过添加交互式功能来提高可读性。
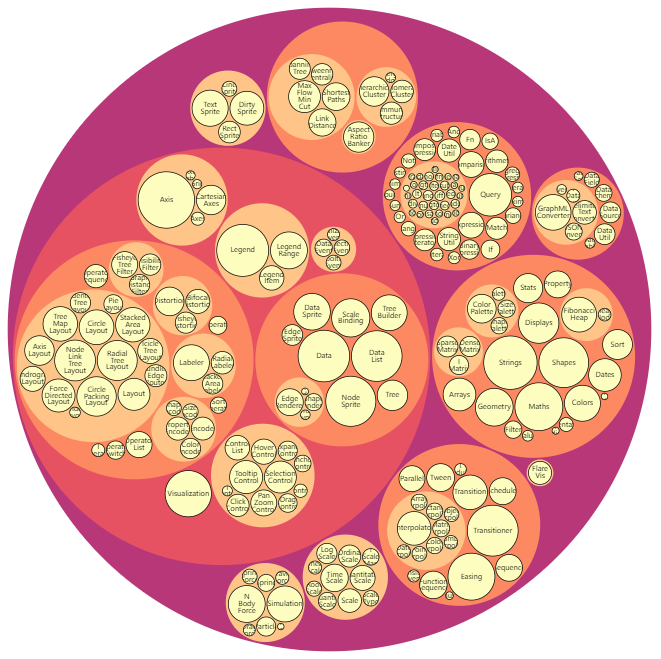
2 圆形

圆形树状图,也称圆堆积图或圆形嵌套图(Circular Packing),与普通树状图相似,只是它使用嵌套的圆圈。使用圆形嵌套的好处是,它清楚地突出了组之间的层次关系。缺点是它没有像普通树状图那样有效地使用空间。与普通的树形图类似,它只清楚地显示3到4个级别,之后可视化就变得不清楚了。如果正在使用的数据的深度大于4,则需要添加交互式功能。
交互式功能
可视化分层数据的常见缺点是可读性,尤其是对于大型数据集。树越宽越深,观众越难理解所传达的信息。解决方案是使可视化具有交互性。

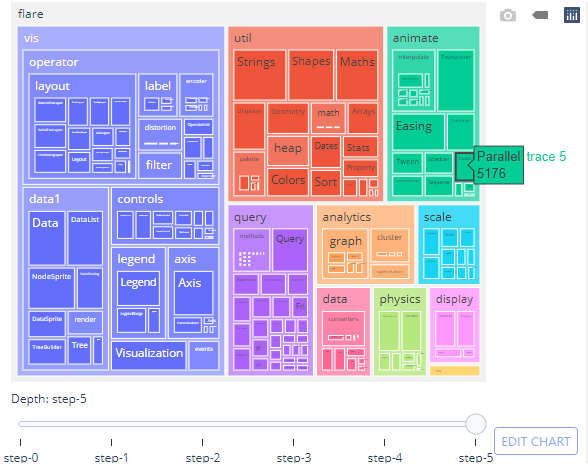
1 滑块:更改深度
第一个解决方案是创建一个滑块,以便用户可以控制视觉效果中显示的深度或层数。这允许用户与可视化进行交互,以便可以看到当添加更多层时它是如何变化的。有两种类型的滑块可以使用,简单滑块和范围滑块。简单的滑块允许用户在可视化中控制显示多少级别。范围滑块仅显示两个深度值之间的数据点。上面交互式树状图就包括了一个简单的滑块。
2 缩放:关注细节
大型层次可视化可能会使部分或所有节点难以查看。添加缩放功能允许用户单击某个部分以获得更详细的视图。在上面的树形图中,单击任何节点,它将放大以提供其子体的更详细视图。再次单击同一节点将缩小以包括前一层。
3 工具提示:悬停获取更多信息
工具提示允许用户将鼠标悬停在可视化的某部分上,然后会出现一个包含其他信息的弹出窗口。当没有空间向每个节点添加标签时,也可以使用此选项。在上面的示例中,您可以将鼠标悬停在任何节点上,然后会弹出名称和大小。
4 亮点:关注特定部分
层次可视化显示了整体数据的良好表示,但是,如果有需要突出显示的特定部分,最好是突出显示预期区域。
有关如何在 Python中创建此交互式树状图的分步教程,请查看下面的文章。
链接:https://towardsdatascience.com/make-a-treemap-in-python-426cee6ee9b8
引用:
Bostock, M. (2017, November 15). Tree, radial tidy. Observable. Retrieved June 23, 2022, from https://observablehq.com/@d3/radial-tree
Bostock, M. (2021, October 27). A JSON file with the Flare Class Hierarchy. https://gist.github.com/mbostock/1044242#file-readme-flare-imports-json. license: gpl-3.0
Bostock, M. (2022, April 6). Tree, tidy. Observable. Retrieved June 23, 2022, from https://observablehq.com/@d3/tree
daktari. (2019, February 5). D3 Circle Packing. Observable. Retrieved June 23, 2022, from https://observablehq.com/embed/@tasqon/d3-circle-packing?cells=chart
感谢阅读,欢迎留言。你还可以订阅我们的YouTube频道,观看大量大数据行业相关公开课:https://www.youtube.com/channel/UCa8NLpvi70mHVsW4J_x9OeQ;在LinkedIn上关注我们,扩展你的人际网络!https://www.linkedin.com/company/dataapplab/
原文作者:Kruthi Krishnappa
翻译作者:明慧
美工编辑:过儿
校对审稿:Miya
原文链接:https://towardsdatascience.com/6-hierarchical-datavisualizations-98318851c7c5


